Should You Learn HTML/CSS/JavaScript Before Learning React?
Aug 29, 2023 by Florian

Online, you often see advice like this one:
Some people think that you need to study the fundamentals of HTML, CSS, and JavaScript before you can start learning React. Or even that you have to "master" these topics first.
I don't like this approach. I think it's fine to jump into React without spending much time learning the "web development basics" first. Here is why:
Table of Contents
- Studying languages is boring
- You don't know when you learned "enough"
- You can always fill in the gaps later
- Imperative code is a bad practice in React
- React won't go away anytime soon
- What to do instead
Studying languages is boring
Studying HTML, CSS, and even JavaScript in depth is boring. Building fully-blown projects with cool features, on the other hand, is fun. Instead of studying some CSS Flexbox cheat sheet, I'd rather build something cool with React.
Fun is an important factor in staying motivated. Sure, knowing all the fundamental building blocks of the web in-depth is certainly useful. And maybe it's even the "more correct" approach, strictly speaking. But what worth is that if you lose motivation and keep procrastinating on it? Then you won't learn much to begin with.
If you don't have fun, the knowledge also won't stick. Especially if you're learning from some article or prepared "roadmap" instead of jumping in and building projects, making mistakes, and correcting them.
You don't know when you learned "enough"
The problem with learning HTML, CSS, and JavaScript in isolation before "moving on" to React, is that you never know when you have learned "enough".
Web development is not a clear roadmap where you finish learning one topic, and then move on to the next one. JavaScript, CSS, and even HTML are such vast languages that you will probably never know everything about them. There is always more to learn and no clear finish line.
When you build real projects, however, you have a clear finish line. When the app works and does what it's supposed to do, you're done. Of course, you can always add more features to it, but the project size and quality give you a pretty good idea of your current skill level.
You can always fill in the gaps later
Just because you're skipping some fundamentals now, doesn't mean you can never learn them. If you need to lay out your elements in a certain way, just google for the CSS you need. If you see an unfamiliar JavaScript function used in a React codebase or tutorial, just google what it does. By learning "just in time" like this, the knowledge also sticks better.
I built my first websites with suboptimal HTML structure before I learned about the order of headlines, and special tags like <time> that might improve my SEO. But I don't think trying to learn them all in advance would've been very productive. Instead, I found out about them later through YouTube videos and other projects. Then I simply updated my code.
Most companies only care if you can build and deliver a project with a certain technology. The React job market is huge and they are looking for people who can build things in React.
Imperative code is a bad practice in React
React (and many other frameworks, including mobile ones), use a modern "declarative" approach to structure UI and logic. Declarative means you tell the code what should be done and what should be put on the screen, but not how to do it. The framework and language features are responsible for the how.
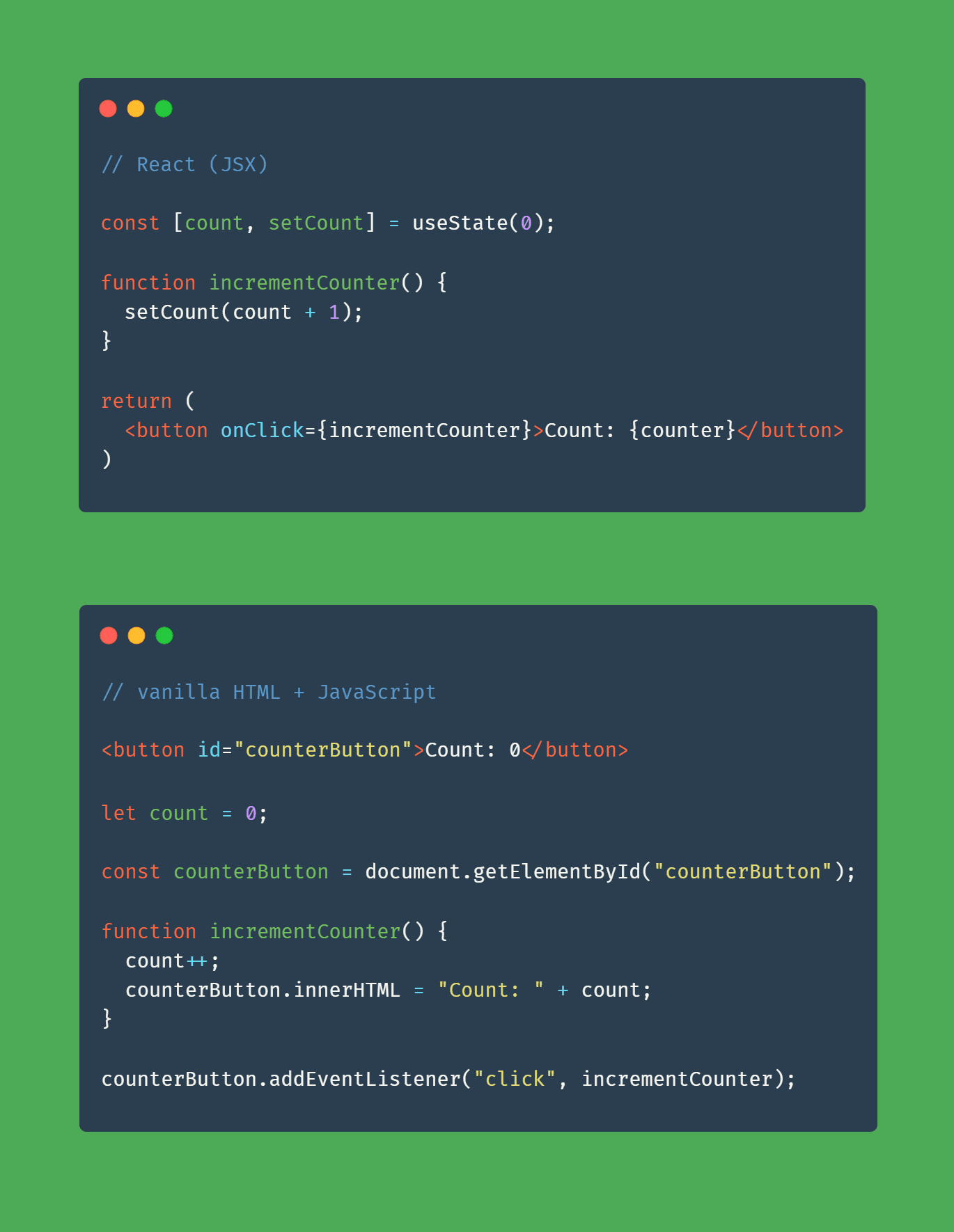
The graphic below shows you the difference between the same functionality (a button that increments a counter when clicked) written in vanilla HTML + JavaScript (bottom) and React (top).
The code block at the bottom explains all the how. How to find the button in the HTML tree, how to attach the click event listener, and how to set the text inside the button after the state has changed. React code, on the other hand, mostly just declares what should be put on the screen (hence the term "declarative" framework).
The point is, there is quite a paradigm shift between building a website in pure HTML + JavaScript versus React. And writing imperative code in React is actually considered a bad habit that one should get rid of. Knowing how to build a website with basic web languages can be interesting, but it's absolutely not essential to becoming a React developer.
React won't go away anytime soon
Some people argue that learning only React will leave you without valuable skills if the framework ever falls out of favor. But not only is React the most popular frontend framework; even if for some reason it would be universally hated tomorrow, there would still be hundreds of thousands of active React projects out there that have to be maintained for many years to come. This stuff doesn't just go away overnight.
Besides that, no one builds large web projects in vanilla JavaScript these days, so you would have to learn a new framework anyway. Programming concepts still transfer well. I picked up React super fast after coming from Android.
What to do instead
If you are completely new to programming, start with any HTML + CSS + JS beginner tutorial, and then don't be afraid to jump into React once you feel curious. As explained in this post, don't spend too much time trying to "perfect" these languages first.
If you already know a programming language, even if it's not JavaScript, you can jump right into learning React. That's what I have done, coming from Android and Kotlin. There are plenty of React beginner tutorials that will teach you the necessary fundamentals of HTML, CSS, and JavaScript along the way. If something is missing, just google it.
A great resource to get started with React is my free MERN beginner course on YouTube. You can find it in my Learn Web Development playlist.
After you have the basics of React down, start building your projects. That's the best strategy for continuous learning.
I hope this was helpful!
See you in the next post! Happy coding!
Florian
Get my free email newsletter
I send my best web dev tips to my email subscribers.
Sign up to stay ahead of the curve.